因搜尋引擎改版,網站不能不改https
當網站安裝了SSL後,如何把網址自動轉成https?
在網頁目次-public_html,有一個檔案叫 .htaccess,編纂檔案內容,然後將以下轉向的法則寫在裡面:
寫法1:
目前分類:NetYea (76)
- Jun 25 Sun 2023 23:12
網址若何從http主動轉為https
- Jun 09 Fri 2023 05:18
jQuery Devrama Slider 幻燈片 網頁設計
- Jun 07 Wed 2023 03:22
CPanel SMTP 寄信時呈現錯誤沒法寄出
昨日要寄信到GMAIL信箱
發現CPanel SMTP泛起錯誤
- Jun 05 Mon 2023 02:12
電腦中毒Linux find敕令快速查找中毒文件教程
- Jun 02 Fri 2023 03:48
網頁設計 bootstrap 在小銀幕下若何把導覽列下移不致蓋住LOGO
- Jun 01 Thu 2023 05:39
Google若何註冊商家資訊
- Jun 01 Thu 2023 04:09
Arduino nano初始設定並引入Library 網頁設計
1.先安裝NANO的驅動程式
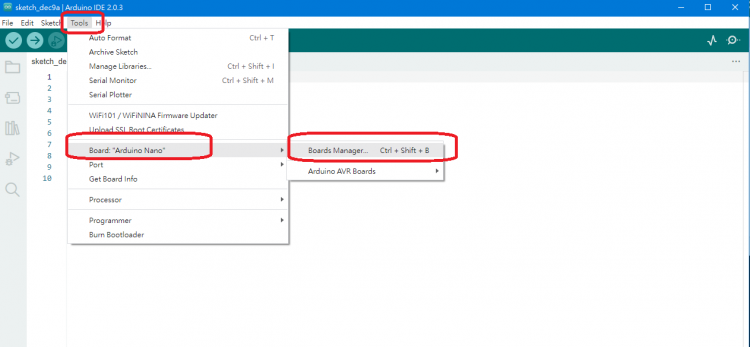
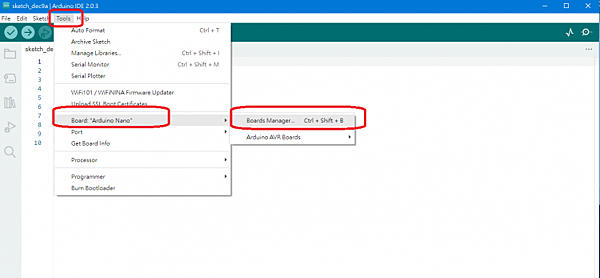
找到Tools - > Boards manager


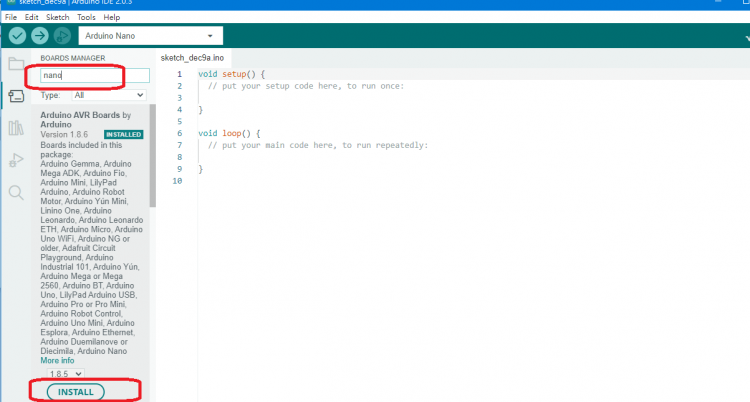
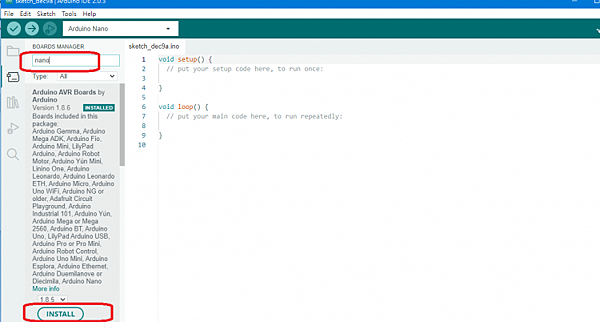
2.左邊輸入nano
安裝 Arduino AVR Boards 1.8.X


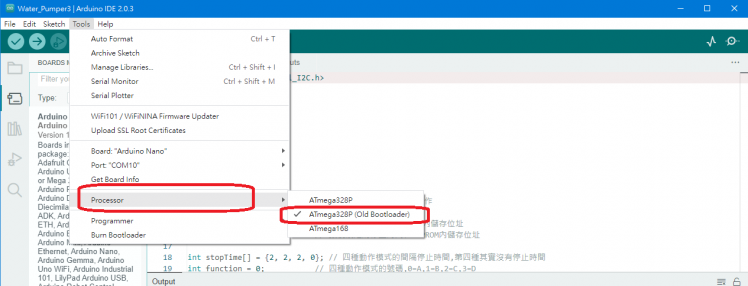
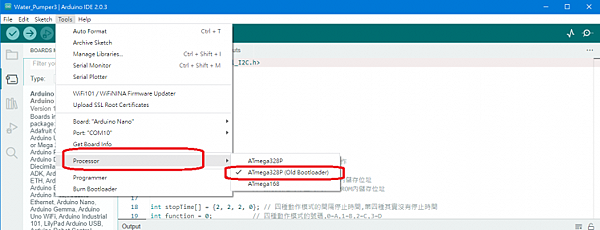
3. 找到准確型號
Tools -> Processor -> ATmega328P(Old Bootloader)


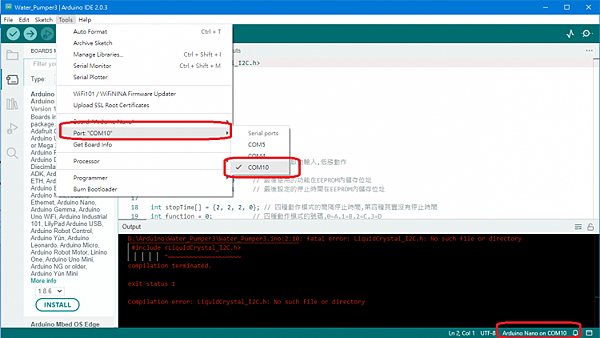
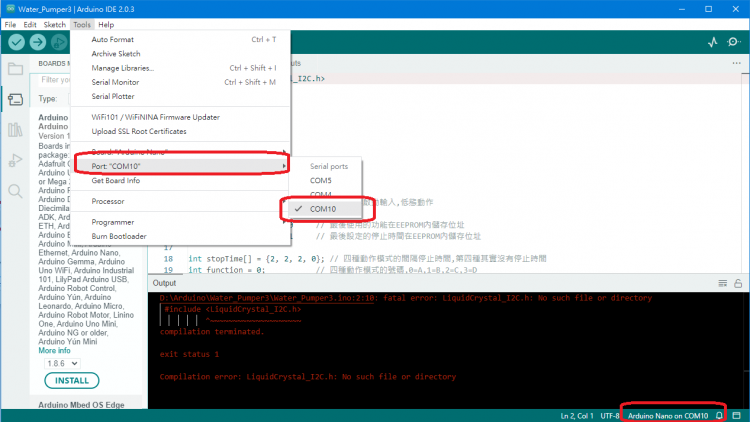
4. 替換COM PORT
Tools -> Port -> COM 10(每台電腦顯示不同)
這時候插上Arduino nano 已顯示連線


5.安裝LIB (liquid-crystal-i2-c.h)
載點
https://www.arduinolibraries.info/libraries/liquid-crystal-i2-c
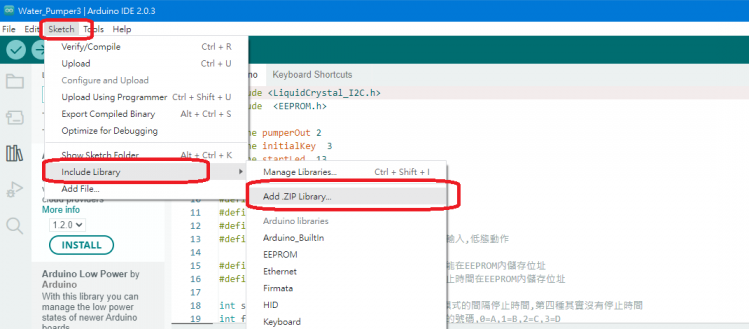
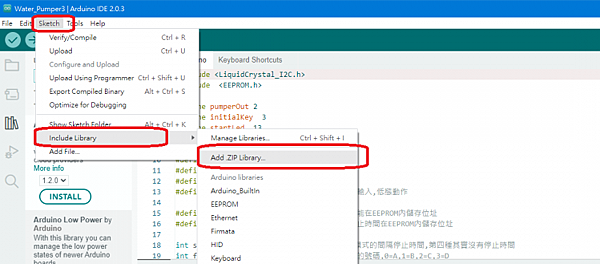
SKETCH -> ADD .ZIP Library...
把檔案上傳便可


果燒錄泛起錯誤請看這篇
毛病訊息:stk500_getsync() attempt 10 of 10: not in sync: resp
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- May 31 Wed 2023 02:47
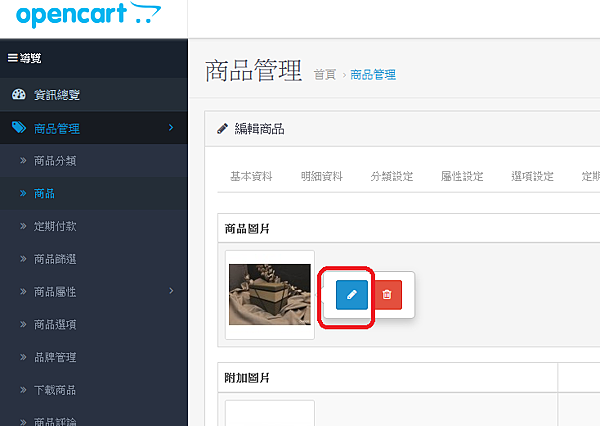
Opencart 在Cpanel主機上點上傳不會泛起目次 網頁設計
- May 29 Mon 2023 05:30
網頁設計 Arduino初始設定ESP32呈現package_esp32_index.json錯誤
- May 29 Mon 2023 01:29
網頁設計 jQuery分類過濾和排序結構插件-Isotope(瀑布流網頁已測試)
jQuery分類過濾和排序結構插件-Isotope,jquery-isotope
Isotope是一款結果異常奇異的元素分類過濾和排序佈局jQuery插件。Isotope是Masonry結構的作者David DeSandro的一款力作,該分類過濾和排序插件許可你以很是簡單和炫酷的方式來隱藏和顯示元素,和對元素依照指定的規則進行排序。
Isotope可以設置多種結構體式格局:masonry結構、水平結構、垂直結構、合適行結構、合適列結構等等。
- May 27 Sat 2023 07:03
ESP32 用Arduino程式上傳測試HelloWorld
- May 26 Fri 2023 03:17
Google Maps API 申請
以下有兩個大項目需要設定,依序為:
若何申請Google Maps API金鑰?
若何啟用Google Maps API辦事?
- May 24 Wed 2023 17:00
WOW.js 殊效教授教養
- May 23 Tue 2023 19:59
IPFS利用有哪些
IPFS和Filecoin都是由協議嘗試室打造的明星項目,IPFS是一種點對點、版本化、內容尋址的超媒體傳輸和談, 其所要構建的是一個散佈式的web 3.0;
Filecoin是一個基於IPFS的去中間化存儲收集,是IPFS上獨一的鼓勵層,是一個基於區塊鏈手藝刊行的通證。IPFS和Filecoin是相輔相成的,IPFS的強大和普及有益於為Filecoin帶來更多的客戶資本,Filecoin也能鞭策收集朝著更有規律性、更具激勵性、更有協作性的標的目的成長。
IPFS協議從2015年1月發布至今五年有餘,手藝也愈來愈成熟,作為下一代互聯網底層通訊和談,IPFS已成功應用在數據存儲、文件傳輸、網絡視頻、社交媒體、去中間化買賣等各個範疇,這些APP、應用、平台,正在重構全部互聯網,今天,我們就來介紹有哪些運用利用了IPFS和談。

一、搜刮引擎
1、谷歌瀏覽器
谷歌瀏覽器(Google Chrome)是今朝世界上利用率和市場佔有率最高的瀏覽器。2019年頭,IPFS 伴侶上架谷歌網上應用店,這個插件可以用來簡化IPFS 資本訪問的瀏覽器擴大。
IPFS伴侶(IPFS Companion)是由IPFS官方應用社區孵化出來的一個瀏覽器插件,可以幫助用戶在當地更好的運行、管理本身的節點,並隨時查看IPFS節點的資源信息。無需下載,一鍵挪用。

2、BRAVE
這是一款擁有壯大告白阻擋功能的瀏覽器,不僅能阻擋廣告,還具有追踪保護的功能。
這個功能首要是隨時能夠屏障釣魚網站,供給的私有云可以用匿名告白庖代網站本來的告白,可以說一切告白在這個瀏覽器上都不存在,所有告白都被阻擋了,大大加速了網頁的加載和瀏覽速度,給用戶帶來更好的網絡體驗。現已嵌入IPFS插件。


BRAVE官網地址:https://brave.com/

3、Firfox火狐瀏覽器
2018年1月26日,火狐WebExtensions 產品經理Mike Conca 在Mozilla 官網發布了文章(Extensions in Firefox 59),羅列了火狐59的最新擴展(目前發佈於測試版)。個中一項特征是支持包羅IPFS在內的散佈式和談。網頁設計
2018年頭,Firefox新增了“ipfs://”協議的支持。

4、Opera瀏覽器
Opera在本年5月的時刻就宣布支撐IPFS了。雙方合作延續,預計今年年末之前在其Android版Opera瀏覽器中推出IPFS支撐。值得注意的是,Opera在瀏覽器中開辟了加密錢包,有Android、iOS和桌面版。可見Opera很早就結構了區塊鏈生態支撐。

5. IPSE
IPSE是一款基於IPFS收集的搜索引擎,致力於打造下一代互聯網的流量進口。在IPSE上可以搜刮IPFS收集的文件,由於採用哈希標註手藝,可讓內容的哈希地址轉化為文字題目,快速訪問。另外IPSE照舊利用區塊鏈技術的搜刮引擎,搜索將拒絕告白跟踪,同時用戶還能取得通證鼓勵。


IPSE 官網地址: https://www.ipse.io/
https://www.ipse.io/

6、Poseidon
一個基於IPFS網絡的中間化的分佈式搜刮引擎,可讓用戶快速檢索IPFS收集上的文件,尋找到所需要的數據,同時用戶介入挖礦還能取得通證鼓勵。被譽為區塊鏈版Google。

2、內容平台

1、Netflix
Netflix成立於1997年,主要供給超大數目的DVD並免費遞送,除此之外它的用戶也能夠經由過程小我電腦、電視、iPad、iPhone等聯網收看其片子、電視節目。最近幾年來風靡全球的政治題材電視劇《紙牌屋》就是由奈飛出品。網頁設計2019年10月,Netflix位列2019福布斯全球數字經濟100強榜第46名。
近日,IPFS宣布與全球最大的流媒體平台Netflix告竣合作。作為一家地位和實力非統一般的企業為什麼選擇和IPFS進行合作呢?
在IPFS Camp 2019以後,Netflix便和IPFS開始了手藝上的合作,將IPFS系統中的對等辦事等技術整合到奈飛的東西中,操縱IPFS的手藝加快雲的構建、設計和測試。
Netflix想要解決的容器分發挑戰:若何在大範圍,多區域環境中有效地提取容器圖象。圖象層平常位於不同的區域,哄騙IPFS作為點對點CDN,可使Netflix根蒂根基架構內的節點進行協作並將配合的種子播種到相鄰節點,從而有助於更快地分發容器。
Netflix官網地址:https://www.netflix.com/


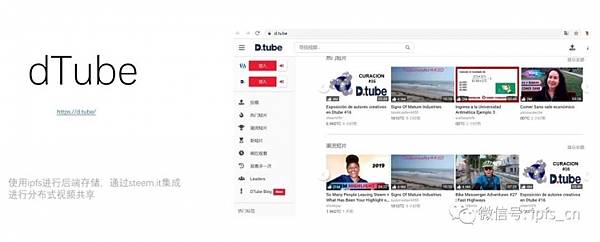
2、D.Tube
IPFS最拉風的應用之一“D.Tube” ,對標YouTube,內容太絢爛了。
D.Tube 是第一個加密散佈式視頻平台,豎立在STEEM 區塊鍊和IPFS 點對點網絡之上,未來會支持FIlecoin收集,它旨在成為YouTube 的替換品,許可用戶在IPFS/FIlecoin 基礎上旁觀或上傳視頻,並在不可變的STEEM 區塊鏈長進行分享或評論,同時賺取加密通證!Look,即削減了存儲成本又能賺token ,多麼愉快!
D.Tube官網地址:https://d.tube/


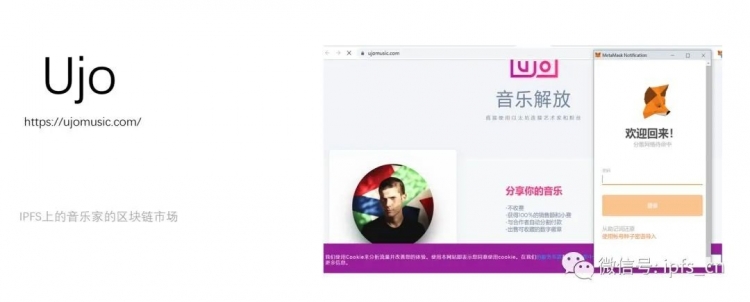
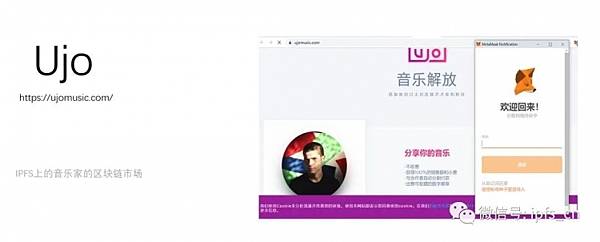
3、Ujomusic
對標蝦米音樂和咪咕音樂的Ujomusic,是一個IPFS上的音樂家的區塊鏈市場。
2015年,Ujo幫助音樂家Imogen Heap用區塊鏈刊行了作品“Tiny Human”。粉絲可以購買許可權,下載、試聽,也能夠用於混音等用途;並且粉絲支付的錢會主動分配給Heap和該作品的合作方。該草創企業還和許多品牌合作,為了“在開源區塊鏈系統中將這些目錄從新數字化”,同時鼓動勉勵開發者在平台上開辟應用。
Ujomusic官網地址:https://ujomusic.com/



4、Viewly
一個沒有煩人廣告、尊敬用戶隱私的平台。在那裡,社區蓬勃成長,粉絲和創作者之間的互動受到高度鼓勵。具有小型、中型或大型觀眾的創作者可以經由過程現代泉幣化來保持本身的生存:將無磨擦的微付出、粉絲贊助、資助撐持和貿易相連系。通過跳過中央商、援助創作者和直接支持他們的社區,企業可以提高告白效率和下降成本。Viewly是一個分散的視頻平台,由區塊鍊和對等視頻共享技術撐持。
Viewly 官網地址:www.viewly.com/

5、Dlive
DLive 成立了一個更公正的視頻平台社區。DLive 平台不收取任何佣金,用戶可以通過平台貨幣直接打賞內容創作者。另外,視頻社區的其他進獻者也會遭到響應的嘉獎——好比給視頻點贊,介入評論辯論等,也都邑博得Token。這類去中間化的評價體係不但最大化保障了創作者的利益,也能使觀眾直接介入視頻內容的打分,讓好內容更輕易被人人看到。
在這類自治自立烏托邦式的社區構思下,像LegendofTotalWar 和PewDiePie 這樣的硬核頭部主播紛纭到場。今朝,DLive 上的主播數目已達到了3.5 萬。

6、Primas
Primas是一個去中間化項目,致力於用區塊鏈手藝解決互聯網經濟帶來的一系列問題,諸如假新聞、剽竊、洗稿、題目黨、低質量內容等。Primas獨創的分佈式可信內容和談(DTCP),將把可托、高質量的信息帶回互聯網,重塑互聯網內容價值生態。我們相信,傳佈由人類智慧、感情創造的高質量信息,將增進人類社會的發展。15.jpg

- May 21 Sun 2023 04:29
SEO 網頁優化 若何用 Google Search Console 網址審查功能 網頁設計
從2020年5月起頭
Google SEO增加了增強功能
從下列網址可知增添了那些功能
https://developers.google.com/search/docs/advanced/structured-data/search-gallery
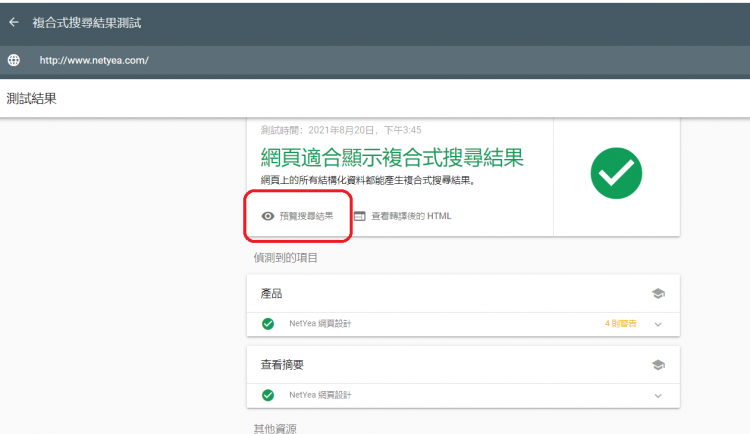
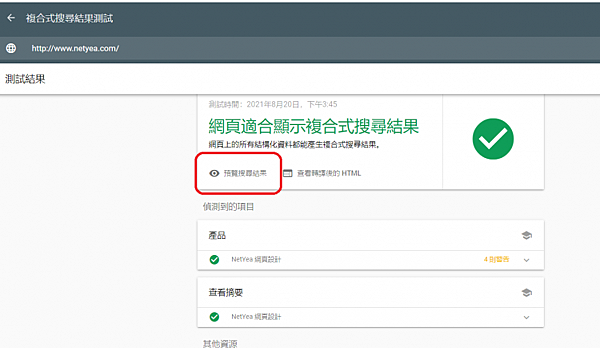
SEO寫好今後,到下列網址測試是不是完成
https://search.google.com/test/rich-results?utm_campaign=devsite&utm_medium=jsonld&utm_source=article
測試網址
http://www.netyea.com/


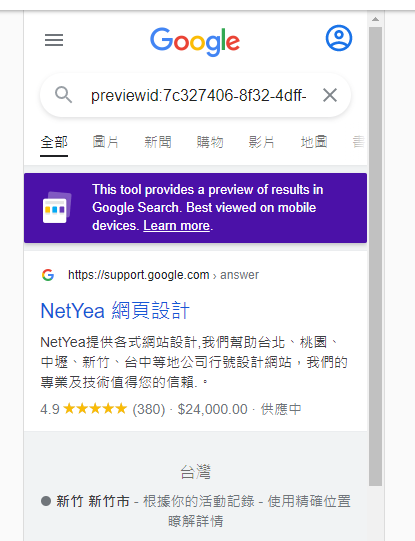
點選預覽就能夠看到下面圖片


網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- May 19 Fri 2023 13:16
網頁設計 使用Highcharts實現柱狀圖、餅狀圖、曲線圖三圖合一
在數據統計和剖析營業中,有時會碰到客戶需要在一個圖表中將柱狀圖、餅狀圖、曲線圖的都表現出來,便可以從柱狀圖中看出具體數據、又能從曲線圖中看出轉變趨向,還能從餅狀圖中看出各部門數據比重。Highcharts可以輕鬆實現三圖合一的結果。
- May 19 Fri 2023 06:00
Cpanel gmail 檔信問題.. google workspace設定 網頁設計
網頁設計比來發現Cpanel伺服器發給gmail信箱經常收不到
一下又收的到,但大部份都被擋下來
找了google後發現要到google workspace申請帳號驗證網域
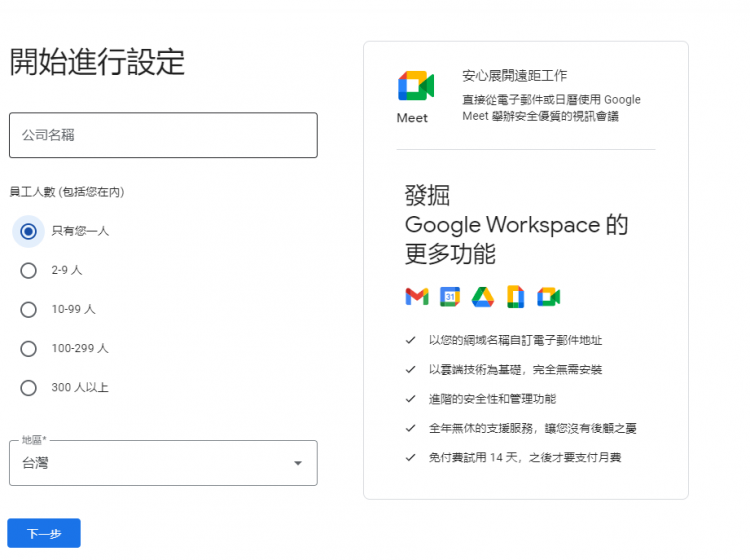
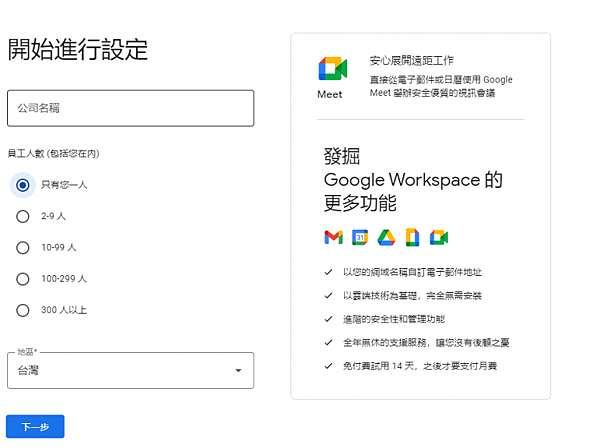
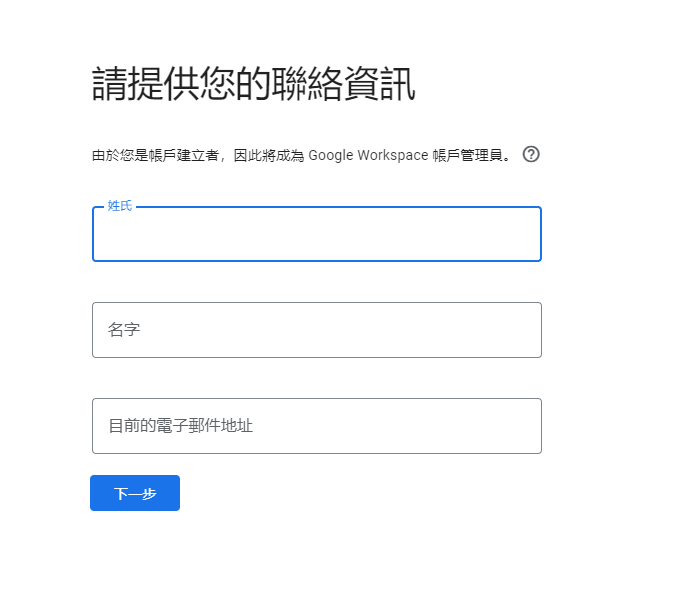
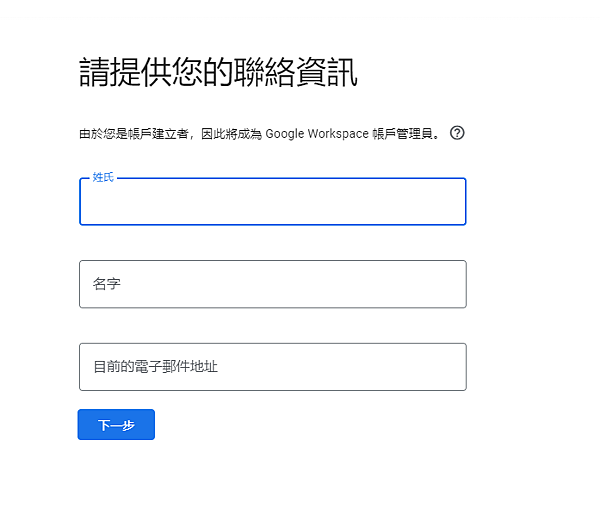
先到google workspace 申請帳號


輸入公司名稱


姓名及EMAIL


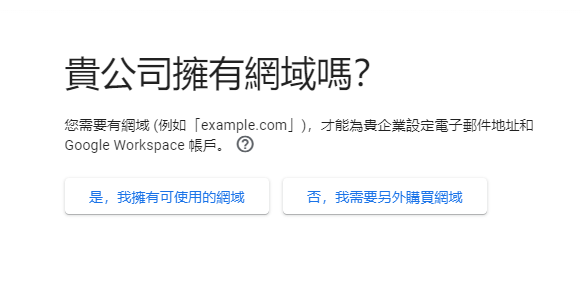
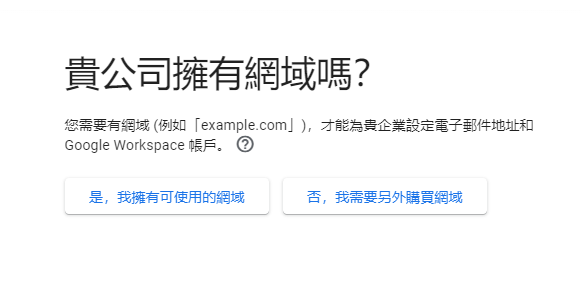
選已有網域了


輸入網域


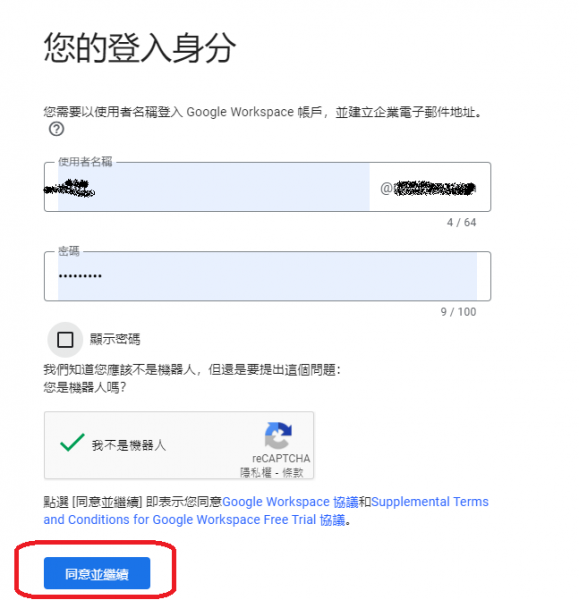
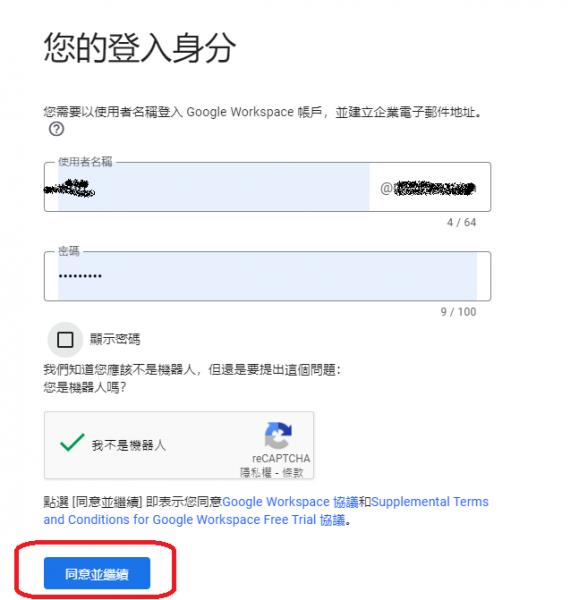
設定EMAIL(你具有的網域)帳號暗碼


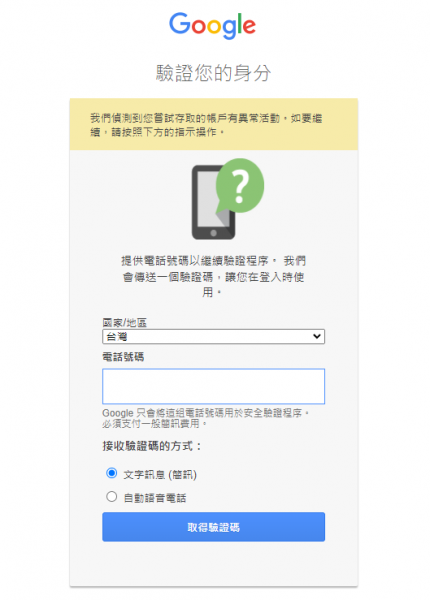
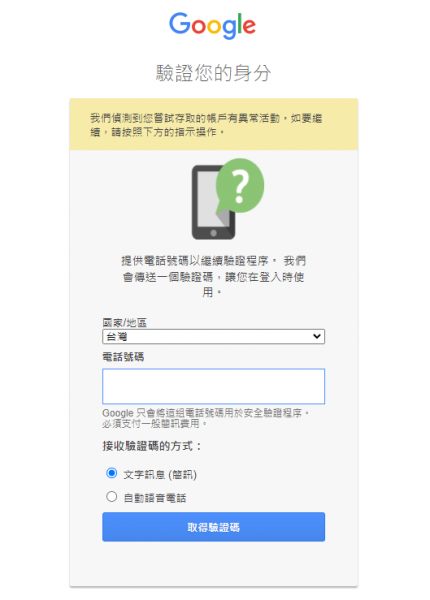
輸入手機號碼


收到簡訊驗證碼並輸入


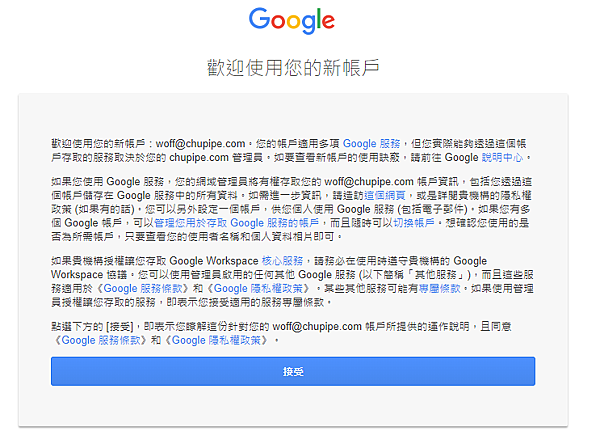
點接受


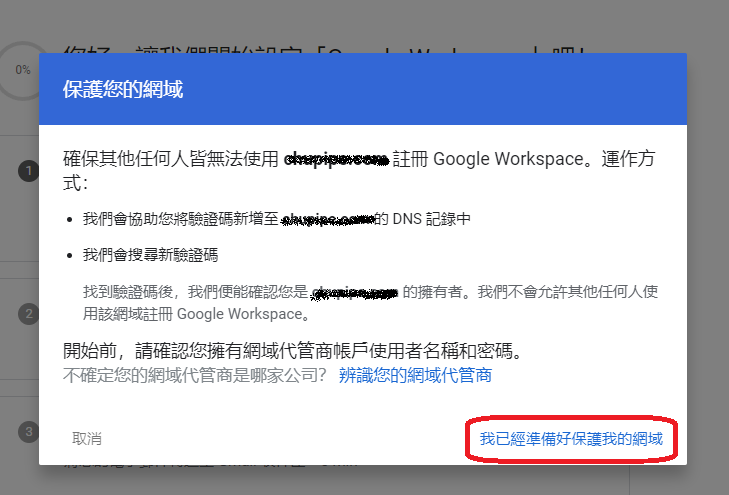
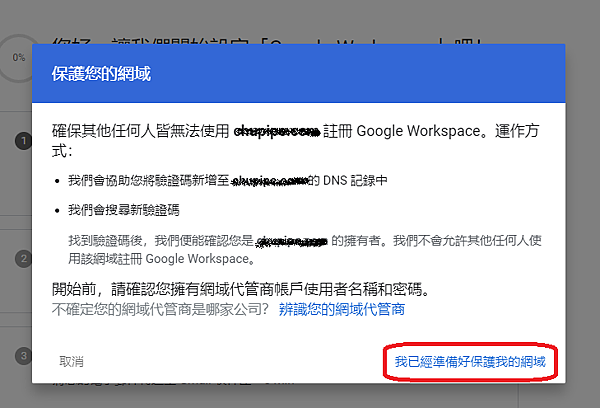
點 護衛


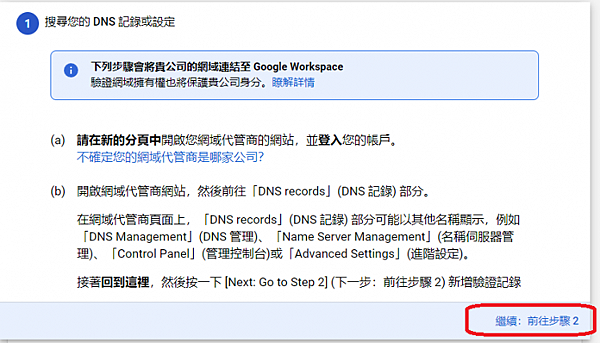
點 我已準備好珍愛我的網域


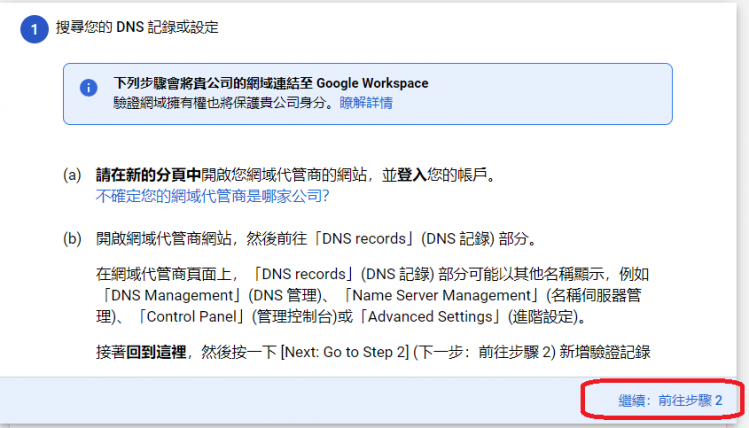
繼續 前去步調2


複製TXT value(TXT值) 到 Cpanel dns manager新增一TXT記載
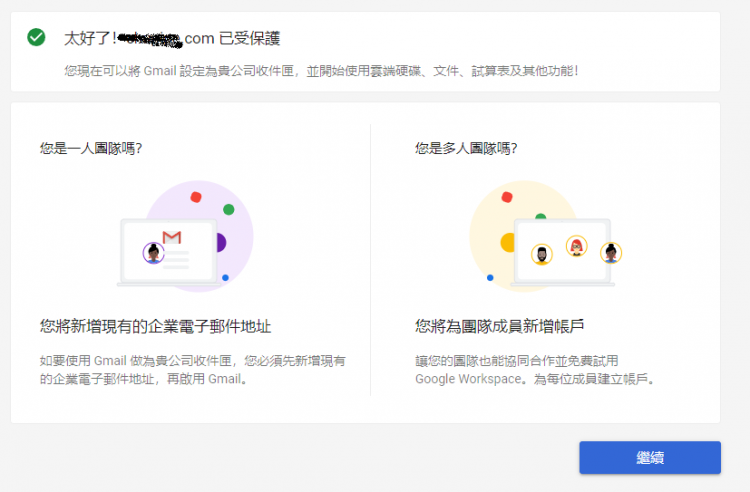
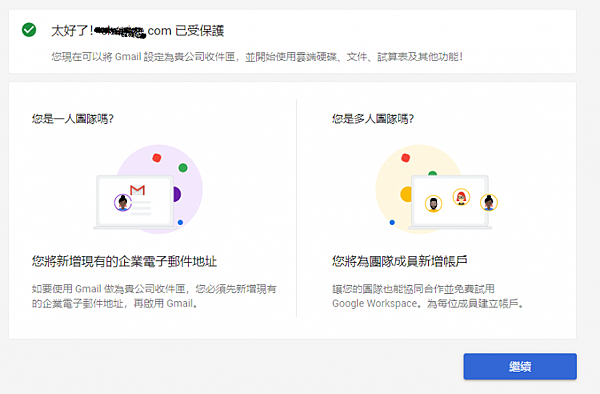
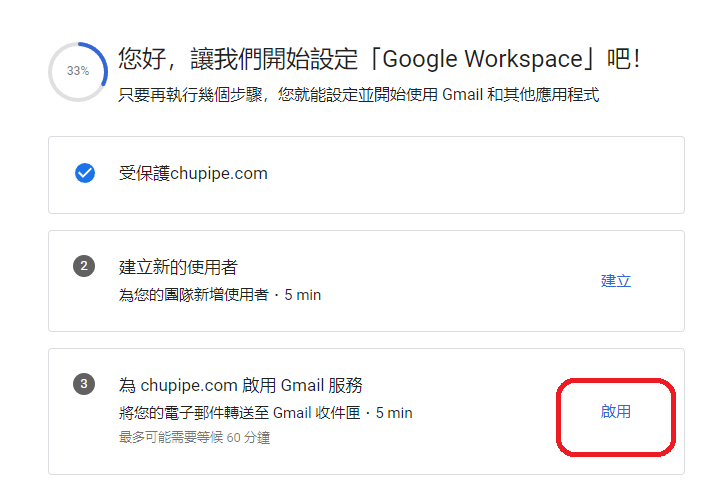
點選 保護網域 (五分鐘內完成)


繼續



- May 17 Wed 2023 05:19
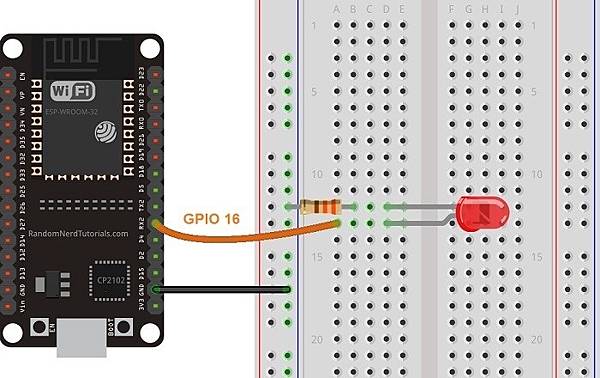
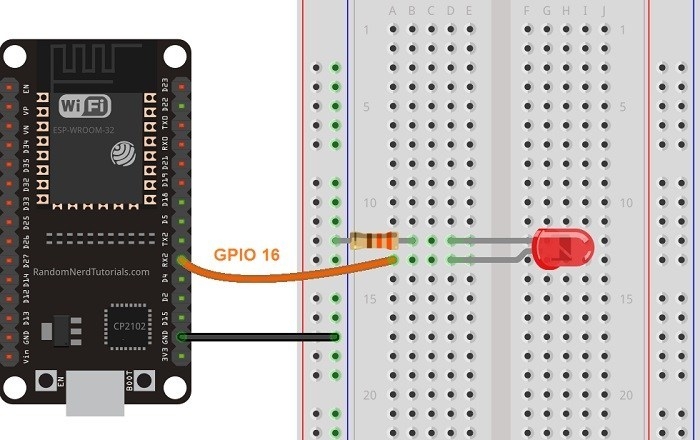
網頁設計 Arduino ESP32 PWM輸出 讓LED漸亮漸暗
用ESP32 PWM實現LED慢慢亮起。
程式的部份主要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決意輸出巨細。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,不同輸出要設定到不同頻道,例如RGB LED就要開三個頻道別離治理R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把設備接在哪個腳位上面
//LEDchannel代表步調1所宣佈的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決定輸出大小。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。
典範程式將使接在Pin16的LED逐步亮起並熄滅,範例複製於 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/


- May 15 Mon 2023 12:02
如何用google analytics監看adwords廣告轉換成效
在上篇 如何操縱google adwords 做關鍵字告白
這篇介紹串接 google analytics監看adwords告白轉換成效
影片申明
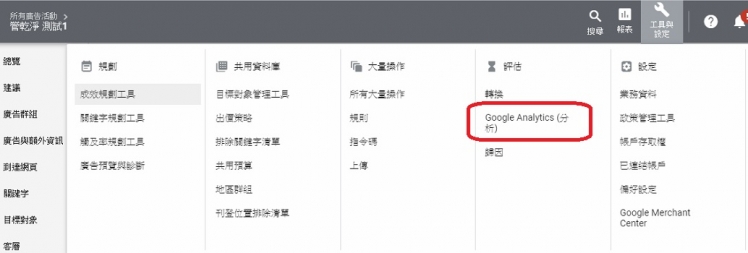
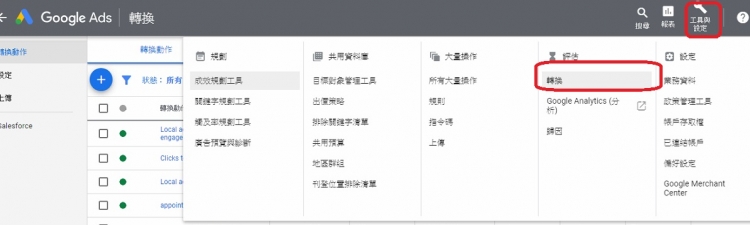
點選 Adwords 右上角 東西與設定 -> google analytics(分析)


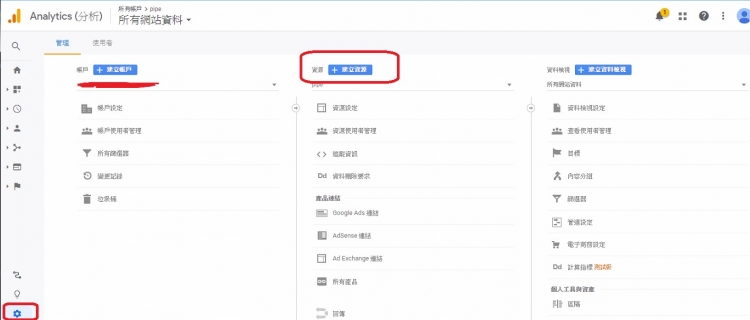
點選左下側 設定
如沒有帳戶請先建立帳戶
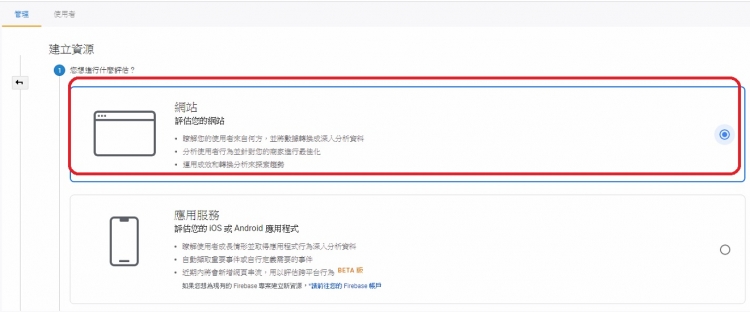
有帳戶點 成立資源


點擊 網站 (評估您的網站)


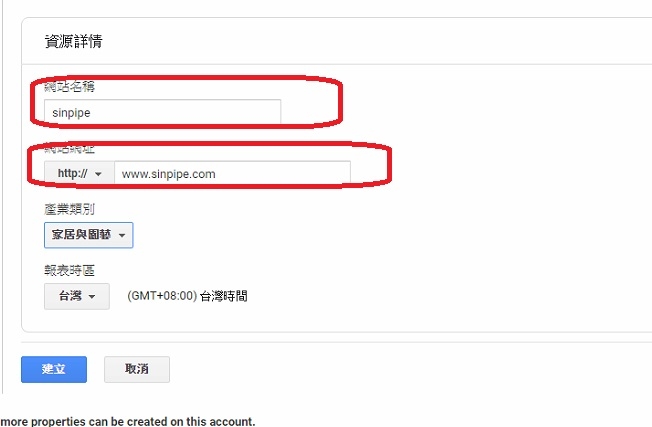
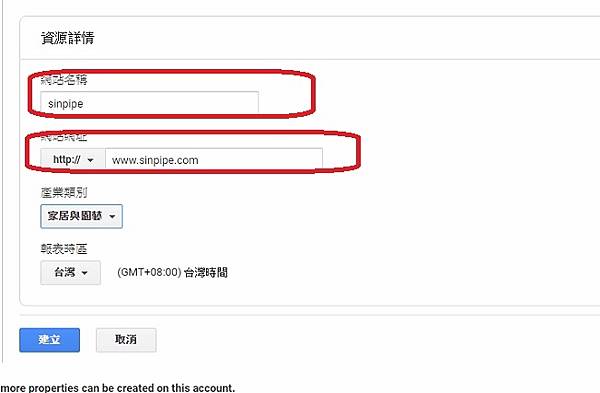
填入 名稱及網址


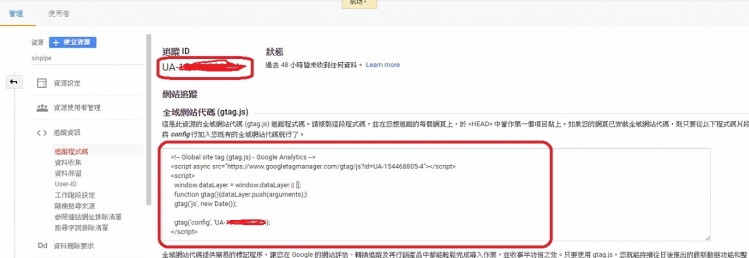
這時會給 全域網站代碼 (gtag.js)
把這段代碼放入你的網站每頁的底部


追蹤代碼設定好以後
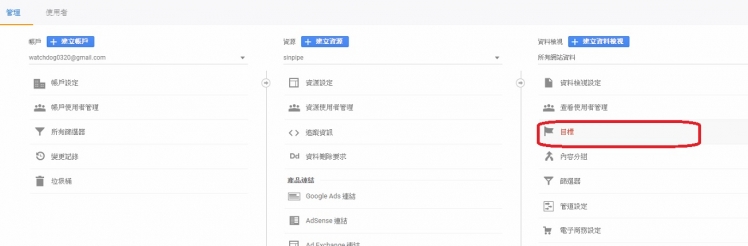
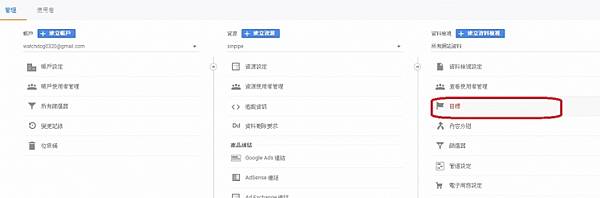
點選 方針->新增方針



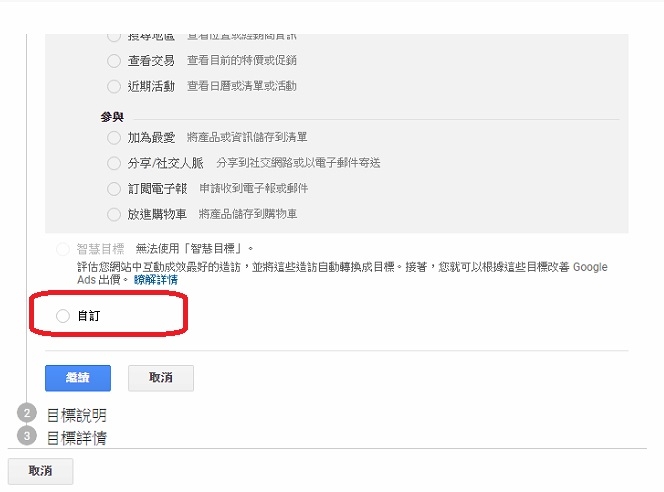
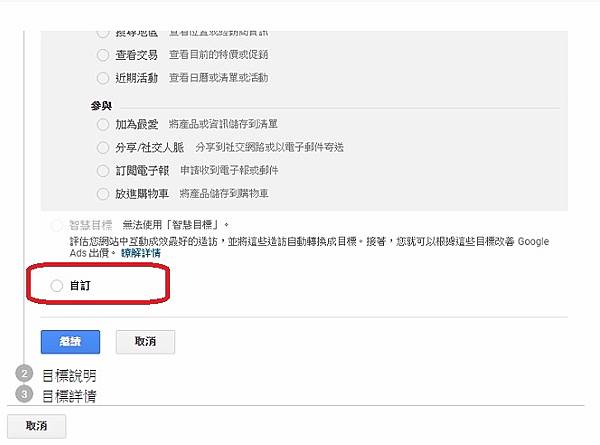
拉到最下面->自訂


填入 方針名稱
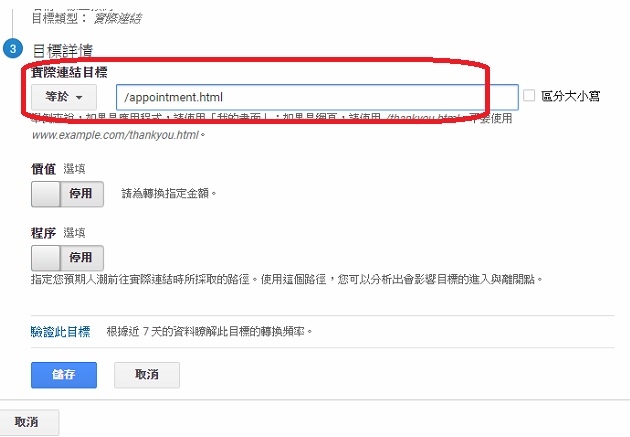
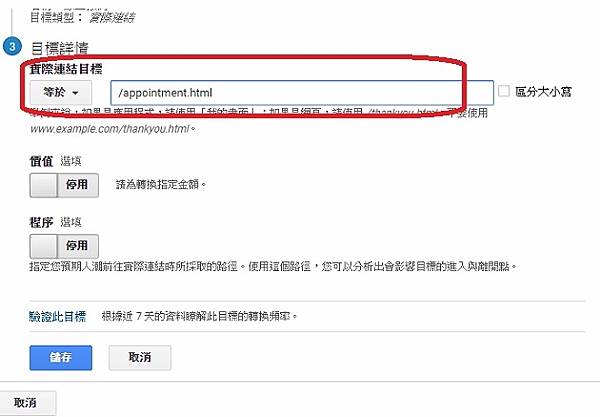
選擇 目的網址


實際保持目標(網址不消填,填目的頁面名稱就好)
如:http://www.sinpipe.com/appointment.html 管乾淨 線上預約 這網址
只要填 /appointment.html
貯存便可


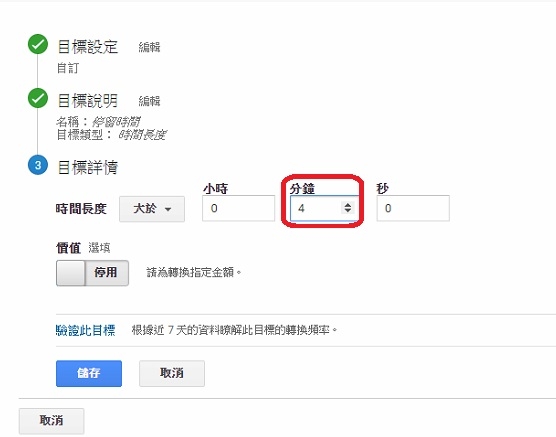
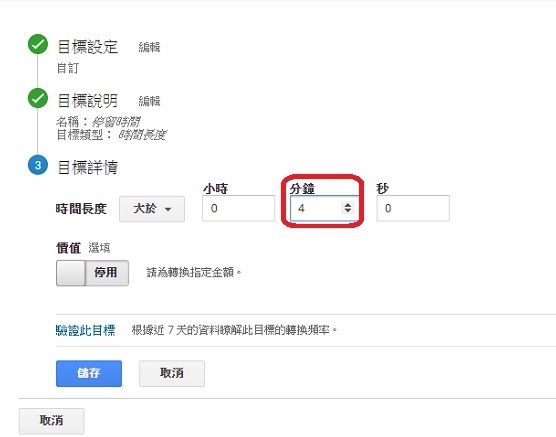
再產生一個目標監控逗留時候(客戶逗留在網站的時間)
填入名稱
類型:時候長度


時候選4分鐘


這時候已經產出兩個目標了


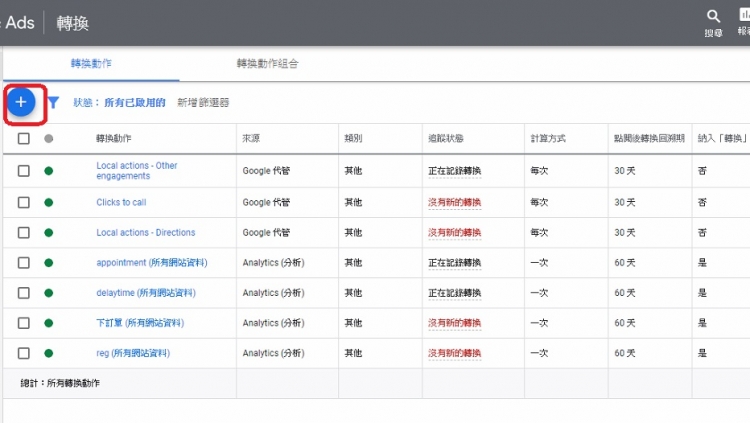
回到Adwords 點選 工具與設定->轉換


點選 +


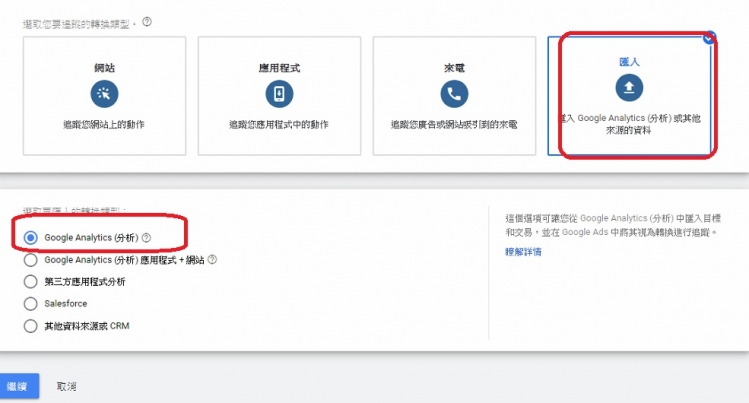
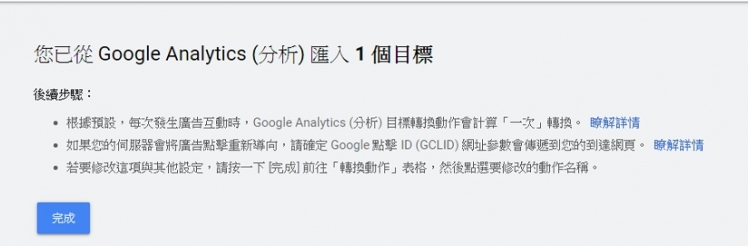
選擇 匯入->google analytics


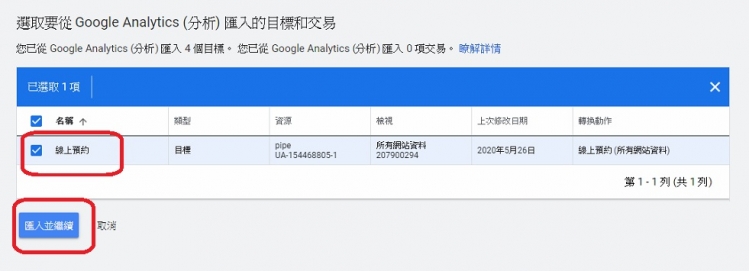
選擇剛剛建立的目標 線上預約(方才不是豎立兩個方針?怎麼只有一個)
假如要選另外一個,請 等待幾分鐘同步後 反複匯入的動作 便可


這時已匯入方針了


重複匯入的動作 即可看見另一個方針
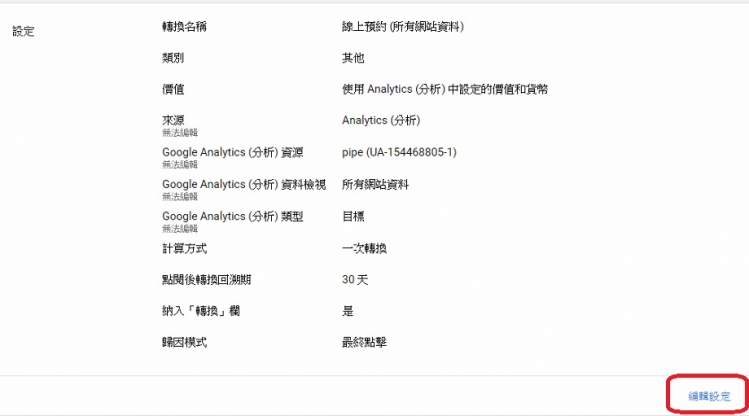
點選 ˋ轉換動作 線上預約


編纂設定


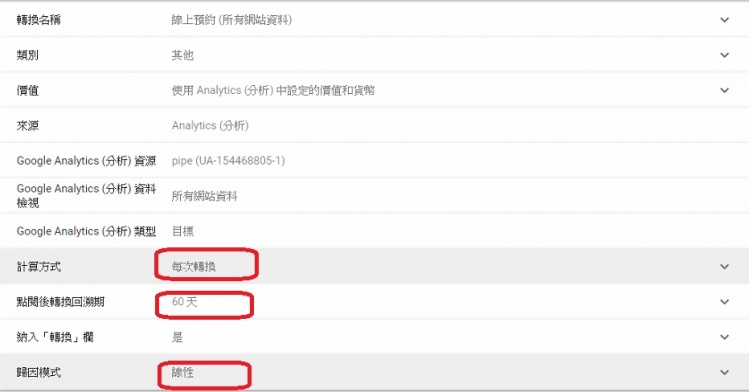
較量爭論體例 -> 每次
點閱後轉換回溯期 -> 60天
歸因模式 -> 線性
貯存


此刻可監測廣告轉換的成效了
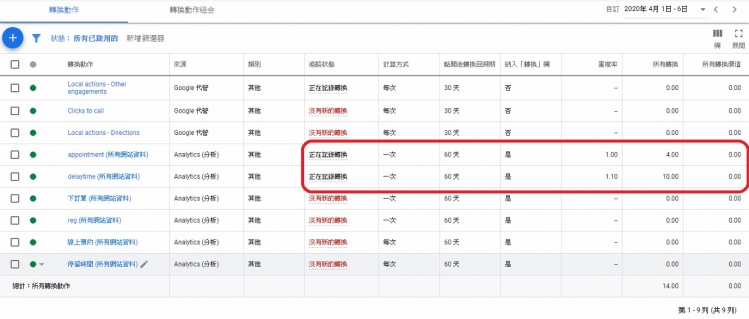
以下是之前建立的方針轉換來說明結果


數據轉換需要時候(從一個星期到一個月不等才會有結果)
- May 12 Fri 2023 19:57
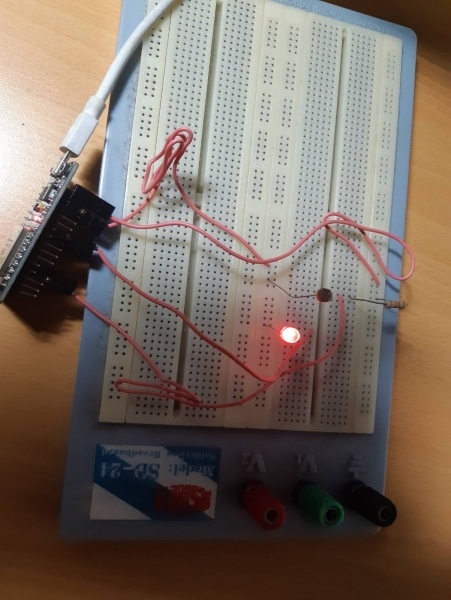
網頁設計 Arduino ESP32 用光敏電阻做小夜燈
|
ESP32 腳位 34 對應10K歐姆電阻與光敏電組毗鄰處 |