close
網頁設計
本文出自:
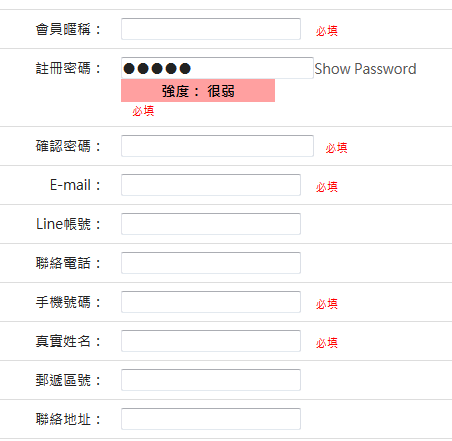
DEMO圖片


Strength.js 套件能用在註冊時就先搜檢暗碼的強度,如今良多網站都有會員機制,許多人怕暗碼會遺忘或是偷懶城市用一些很簡短簡單的暗碼,這樣就讓其它歹意的利用者就有機可趁,這也讓網站的治理者很頭大。
此套件首要的標準分數為:
暗碼必需包括8個字符以上
暗碼必需包括1個小寫字母
暗碼必需包括1個大寫字母
密碼必須包含1個數字
固然有特殊的字元也是加分的環節
使用方式:
第一步 載入 JavaScripts 和 CSS 的樣式檔案
第二步 在您要使用暗碼搜檢的欄位加上 ID
第三步 利用 jQuery 的載入完成後履行 Strength.js
script 可點竄成
input
作者網站:http://git.aaronlumsden.com/strength.js/
檔案大小:13 KB (包含規範)
本文出自:
文章標籤
全站熱搜


 留言列表
留言列表


