close
網頁設計
本文出自:
指定靠山圖片大小
background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即背景圖片原始長寬。
- length指定圖片具體巨細的數值,不許可負值。
- percentage以背景圖地點元素的百分比指定後臺圖大小,不允許負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另一個數值(高)預設值為auto,此時高度以背景圖原始寬高比例,主動縮放。
- cover首要用於後臺圖小於地點的內容,而背景圖又不合適利用repeat,此時就能夠採用cover的方式,使靠山圖放大至內容的大小,但此方式輕易使佈景圖因放大而失真。
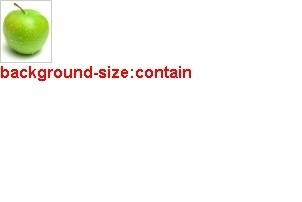
- contain與cover正好相反,主要用於佈景圖大於地點內容,但卻需要將配景圖完全顯現,此時便可採用contain的體式格局,使配景圖縮小至內容的巨細。
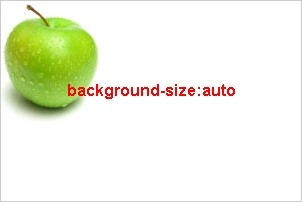
結果顯現為了讓出現結果有明顯的區別,範例中的屬性預設為:
width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top;
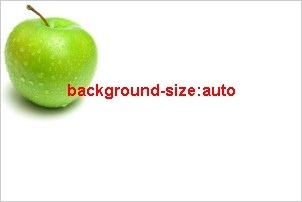
background-size:auto;
background-size:length
指定配景圖片寬度200px高度150px
指定後臺圖片寬度200px高度auto
background-size:percentage
指定佈景圖片寬度50%高度100%
指定後臺圖片寬度50%高度auto
background-size:cover
background-size:contain
contain首要用於後臺圖大於所在內容,由於配景圖尺寸(100px*122px),所以將此類型內容元素屬性設為width:50px;height:61px;
CSS 3 瀏覽器支援狀態
- Firefox(3.63+較好支援)
- Google Chrome(5+較好支援)(P.S:Google瀏覽器自動更新,不需擔心使用到舊版)
- Internet Explorer(IE6、IE7 不支援、IE8 很少支援)
- Opera(10+部門支援)
- Safari(4+較好支援)
起原:http://www.kip.com.tw/modules/news/article.php?storyid=35
本文出自:
文章標籤
全站熱搜











 留言列表
留言列表


